Godot Jam Postmortem
Last weekend, I participated in the Stop Waiting For Godot Jam, organised by Terry Cavanagh. The aim of the jam was to try out Godot, an open-source game engine broadly similar to Unity. It's been making great strides over the past few years, and I've been meaning to check it out for a while. A lot of other people have also been stuck in this "I should check it out" state, hence the jam, which ended up with 299 entries.
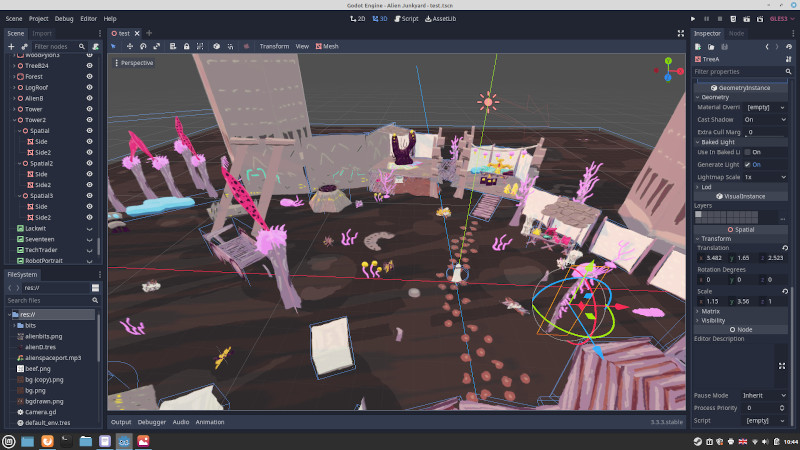
I decided to make a colourful alien market from 2D pictures arranged in 3D space - a kind of "cardboard stage" aesthetic.

I've been thinking about the alien market thing for a while, because of the whole way that science fiction keeps on giving us planets that consist of a single biome, a single town, that look and feel less "foreign" than going to an actual foreign country here on earth. So I wanted to zoom in on one part of one town on one planet and try to make that feel alive and diverse enough. Obviously a tall order for a jam game, but it's about the journey.
I got into Godot pretty easily, having read the introduction in the excellent documentation. It is very similar to Unity, so if you're familiar with that at all, you'll feel at home. Once I figured out how to switch to WASD movement for the editor view (shift-F), I was able to make progress in creating and placing quads (2D pictures).

There were however a bunch of annoyances with getting those quads to work properly. Initially, I used 3D sprites, but they turned out to be extremely bad at rendering in the correct order - sprites closer to the camera drawn on top of those further away. I switched to generic quads, and after fiddling around with the settings for the render material, ended up with something that kind of worked.
I also couldn't get texture atlases to work for the quads. I'd drawn the graphics I thought I'd need onto a single 2000x2000 pixel image, and I expected to be able to tell each quad which part of the image to draw. There was a setting for this, but it just didn't actually work. So I ended up having to manually disassemble the image and then tediously duplicate and edit the texture for each quad.
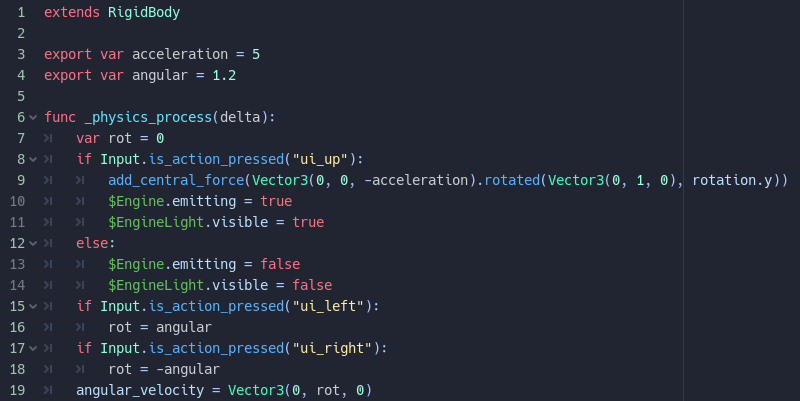
The programming language, GDScript, was very pleasant to use. It's very similar to Python and has excellent support, because the editor is directly integrated into the development environment.

Not great code, but it's very readable!
Also, turns out creating 3D levels takes time! I spent hours just positioning pictures in 3D space and still didn't quite get that sense of crowded, messy detail that I wanted. I kept on thinking that it would be an order of magnitude faster if I was able to just draw the details into the scene instead of drawing individual bits, laboriously importing them, and then trying to use them in a way that looked nice.

Finally, I was somewhat satisfied with my little market, so with a few hours left before the deadline, I glued in some super-basic dialog systems and added music I threw together in 15 minutes of hitting keys in GarageBand. I would have liked to push the music aspect to feel more alien, but with the time constraints, I ended up going for the lazy and uh borderline orientalist option of using a marimba and an erhu plus some percussion. Just use an African and a Chinese instrument, and voilà, aliens!
Anyway. The game exported to HTML very easily and runs reasonably smoothly like that. Give it a try - just wander around with the arrow keys and visit the market stalls.
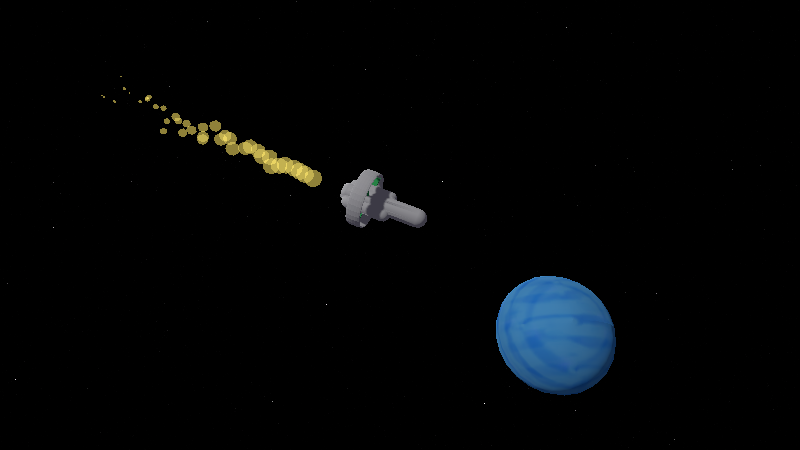
The next day, I felt that I had spent a lot of time just making a level rather than trying out what the engine could do, so I spent about an hour putting together a quick thing where you can fly around a spaceship made out of constructive solid geometry parts, heavily inspired by Escape Velocity.

So, what's the verdict on Godot?
Pros
- It has all the parts you'd expect from a modern 3D engine. Rendering, lighting, animation, audio, and so on.
- The documentation is really good and up to date.
- Unlike Unity, it's not a junkyard of half-functioning systems where you have four options for everything, two of which are deprecated and the other two are in alpha.
- The programming language is nice and clean, and is basically Python. And if you prefer, you can use C#, or C++, or a visual language, which I think is a great set of options.
- There's a nice path syntax that allows you to easily reference other nodes in the level. For example, $EngineLight will reference the child node named "EngineLight". And this is checked by the compiler, so it will tell you if there is no such node.
- The PBR-based material shaders are nice and clean and easy to start hacking. (Physically-Based Rendering, not Pabst Blue Ribbon)
- Export to HTML is very smooth, you can pretty just plonk it onto itch.io as-is and it's perfect.
- It's open source so you're not beholden to a company that will randomly change their pricing scheme, and if you really really need something you can modify the engine yourself.
- It runs on Linux, which is great for me, because using Windows for coding feels like half my tools have been taken away or turned to garbage.
Things I'm not sure about where I just may not have figured it out yet
- What are signals for? They just seem to be finicky decoupled function calls.
- Constructing a level is a lot of tedious work clicking through GUIs - I'd write my own editor for any serious work.
- Meshes are surprisingly bad at getting screen space z-intersects correct, but maybe I'm just using things wrong.
Cons
Mostly a lot of minor GUI complaints.
- The transform values are somewhere at the bottom of the node editor, and are hidden behind a disclosure triangle that keeps on defaulting to closed.
- On the other hand, duplicating a node opens up its disclosure triangles to show all of its children.
- The file chooser does not remember previous locations.
- The property for overriding a shape's material is more prominently visible than the property for setting it normally, and is not labelled as an override.
- You can't tell whether a mesh or material is referenced from multiple places, so you have to keep on using "make unique" on everything to prevent accidentally editing a shared value.
- Generally, node properties are presented in no particular order, with no indication of which the important bits are. Want to make a mesh show a picture? You need to create a material, and then set its albedo texture, which is an option behind a disclosure triangle halfway down in a dozen other options.
Then there was some stuff I couldn't get to work: Setting a material to display as a billboard weirdly worked in the editor but not while the game was running. And as mentioned above, using a texture atlas for a material also just didn't work, or at least didn't work in the way I expected it to.
Conclusions:
- I will definitely use Godot for future jam / prototype games where I need a 3D engine. Being able to stay in Linux alone is worth it, the documentation is better, the examples are up to date, and there's an active community, so if you really get stuck, you can get help.
- For making 2D prototypes, I will continue using JavaScript/Canvas2D, because I'm a lot faster writing a bit of code to draw pictures to the screen than clicking my way through a GUI setting node properties.
- If you're secretly yearning for Unity the way it was a few years ago, when there was one way to do a thing and it was OK, rather than several ways that are theoretically better but in practice a huge pain, check out Godot.
- Will I use Godot for major projects? Maybe! This needs deeper evaluation of the engine's performance in a large game, its lighting and rendering capabilities, and editor scriptability. And right now it's a lot easier to find people who know how to fix your Unity problems, even if there are more problems. Plus there there's still a lot of fear, uncertainty, and doubt about whether it's practical to export to consoles. The current state appears to be "plenty of people have managed to do this just fine, but all the code is in private repos because it interacts with closed-source console stuff". We shall see.
Leave a comment
Log in with itch.io to leave a comment.